Jak při testování přístupnosti webových stránek s odečítačem obrazovky pracovat s HTML kódem stránky
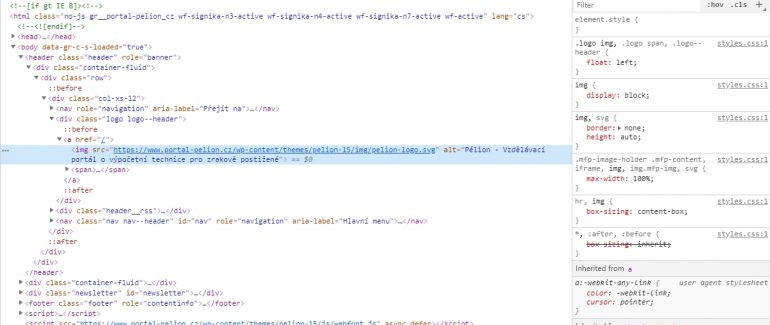
Abychom při testování webových stránek mohli popsat příčiny špatné přístupnosti a případně i navrhnout možné řešení, musíme mít možnost i s odečítačem obrazovky nahlédnout do HTML kódu a CSS stylů vybraného webového prvku a editovat je. K tomuto účelu se používá nástroj nazvaný Inspektor HTML kódu, který je v rámci dalších nástrojů pro vývojáře zabudovanou součástí webového prohlížeče. Inspektor HTML kódu je v závislosti na zvolené kombinaci webového prohlížeče a odečítače obrazovky více či méně přístupný, jak je blíže popsáno v článku Jak při testování přístupnosti webových stránek s odečítačem obrazovky pracovat s HTML kódem stránky.
Tato dovednost se může hodit například účastníkům školení zrakově postižených auditorů přístupnosti, které pod záštitou Světlušky nabízí společnost Master Internet. Více viz Rohlik.cz jako první e-shop pod záštitou Světlušky usnadňuje nákup hendikepovaným.